ほうれん草です!
WordPress導入2日目です。もちろん操作方法がわからず、もがき苦しんでおります。Wordpressに慣れている人だと、「おいおい。それくらいピンと来ないのかよ、、、」という風に感じるかもですね。
僕が今回作りたかったのは、「プロフィール欄」です。ブログに訪れた人が、どんな人が書いているんだろう?という問いの答えになるように、まずはTOPページに登場する形にしたかったんです。
はじめ、管理画面をあっちこっち触ってみたのですがイマイチ分からないのでがんばりました!(・∀・)ドヤー
ですので、せっかく自分で調べて解決したことだったので、せっかくなので備忘も兼ねて記事にします。
調べている中で、ここの説明があるともっと親切だな。と思う所も記事にしてあるので、僕のようなWordpress初心者でテーマをCocoonで進めたい人に役立ててもらえるとありがたいです。
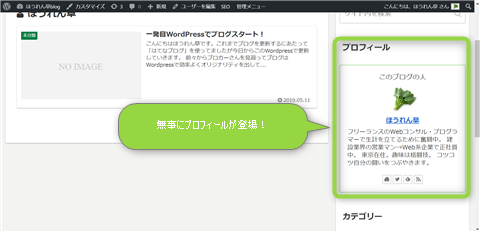
■完成はこちら

これを作りたかったんです。
僕が感じてる、イケてるブロガーさんはみんなここを漏れなく記載されてます。そうでなくても、プロフィール欄は基本中の基本ですので、はじめに作成しておきたかったのです。
まずはプロフィール内容を入力

まずは、プロフィールに記載する文などの内容を作ります。
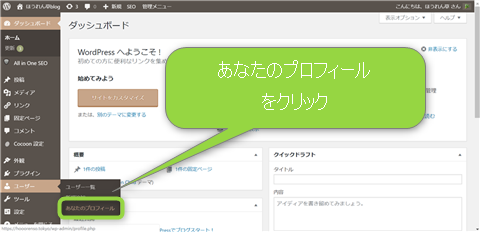
管理画面の左側の各メニューから、「ユーザー」を選択し「あなたのプロフィール」をクリックします。

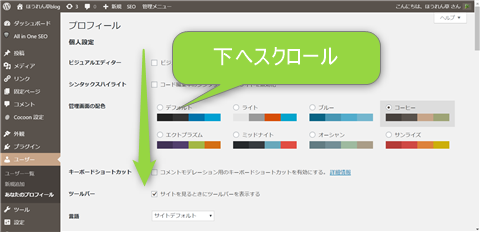
プロフィール画面が表示されます。はじめに出てくる所は、今回は何も触らないので下にスクロールします。

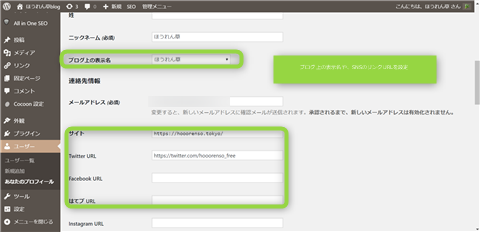
スクロールしていくと、「ブログ上の表示名」や「サイト」、各種SNS の設定項目にたどり着きますのでこちらを入力します。
もし、僕のようにTwitterでたくさんの人にアピールしたいのであれば、TwitterのURLの入力は必須ですね。他にもSNSを使っていれば漏れなく入力します。

さらに下にスクロールすると、「あなたについて」の項目にたどり着きます。ここでプロフィール文の記載とプロフィール写真の設定を行います。
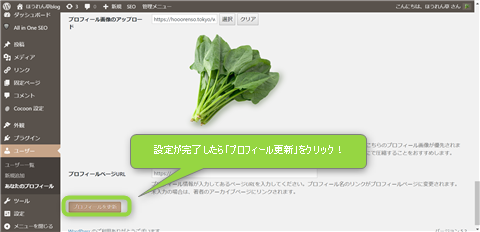
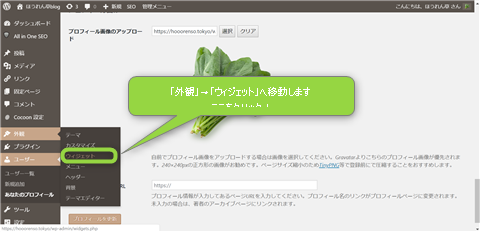
※プロフィール写真の設定はもう少し下にスクロールすると、「プロフィール画像」をアップロードする箇所がありますのでそこから設定します。

入力が完了したら、「プロフィール更新」をクリック!
これでプロフィール内容の入力はOKです。
プロフィール内容が表示されるように設定しよう

次に入力したプロフィール内容が、ブログ上で表示されるようにブログの設定を進めていきます。
管理画面左側のメニューから、「外観」→「ウィジェット」をクリックします。

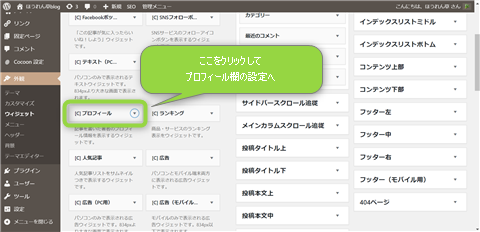
各ウィジェットの設定画面が表示されます。
少し下にスクロールすると、「[C]プロフィール」という項目がありますので、ここをクリックします。

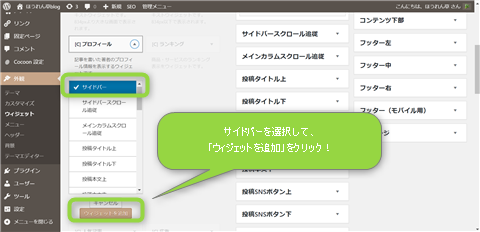
一覧が表示されますので、「サイドバー」を選択したまま「ウィジェットを追加」をクリックします。

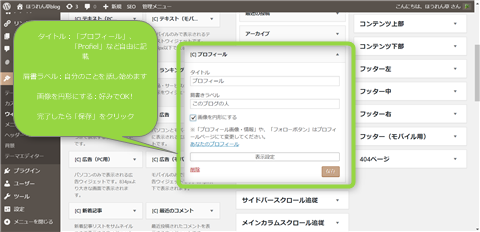
プロフィールを表示させるにあたって、各項目の入力画面が表示されます。
- タイトル
- 肩書ラベル
- 画像を円形にする
自分の好みに合わせて編集します。もちろん、後々変更はききます。
入力、設定が完了したら「保存」をクリックします。これで設定は完了です!
お疲れ様でした。

このように無事に表示されます。
コツコツ積み上げていく
ワードプレスは便利な反面、使っているとすぐに「分からない壁」にぶちあたります。今回の自己紹介の設定もそうなのですが、どこを進めていいのか分からないんです。
日々の運営もそうなのですが、1つ1つ試行錯誤を繰り返していくことが大切ですね。まずは自己紹介からの設定でしたが、作り上げたいサービスをイメージして、その実現のためにコツコツやっていくことが大切だと感じました。
ワードプレスも様々なテーマやプラグイン、基本操作が入り乱れている感じがするので、細かい所まで配慮した説明をこのブログではしていきたいと考えます。



コメント