ワードプレス初心者のほうれん草です。

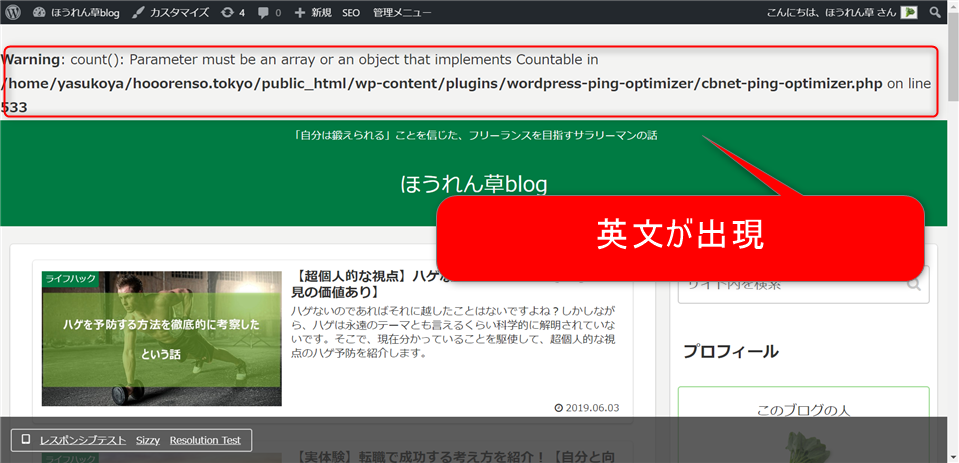
プラグインのWordPress Ping Optimizerを有効化したら、英語の注意書きがブログのトップに出現した!これってどうすれば解決できるんだろう…?
というわけで解決できましたのでその方法をご紹介します!
正直どんなエラーか分からない。。。

実際のブログ画面で見ると上記のようにエラーが表示されます。 WordPress Ping Optimizerでエラーが発生してるよ!というのは読み取れるのですが、具体的にどんなエラーかまでは分からない。。。

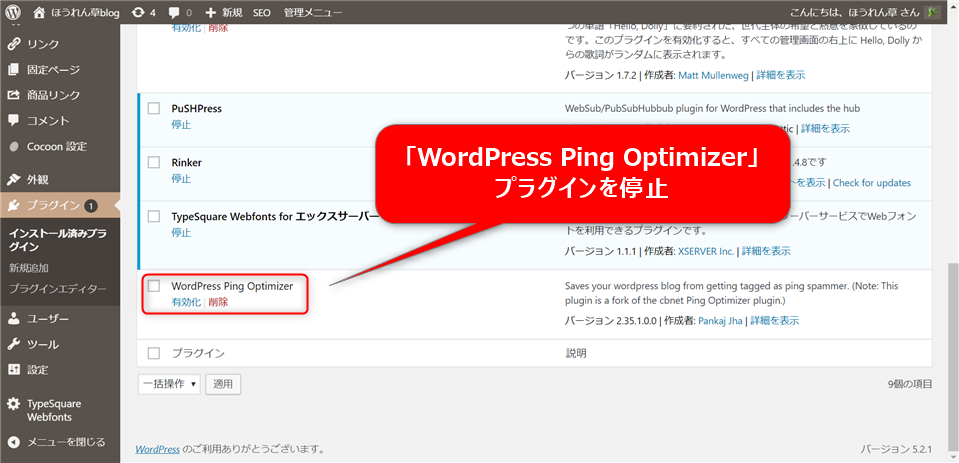
ともあれ、エラーが発生している WordPress Ping Optimizer をいったん停止してみると。

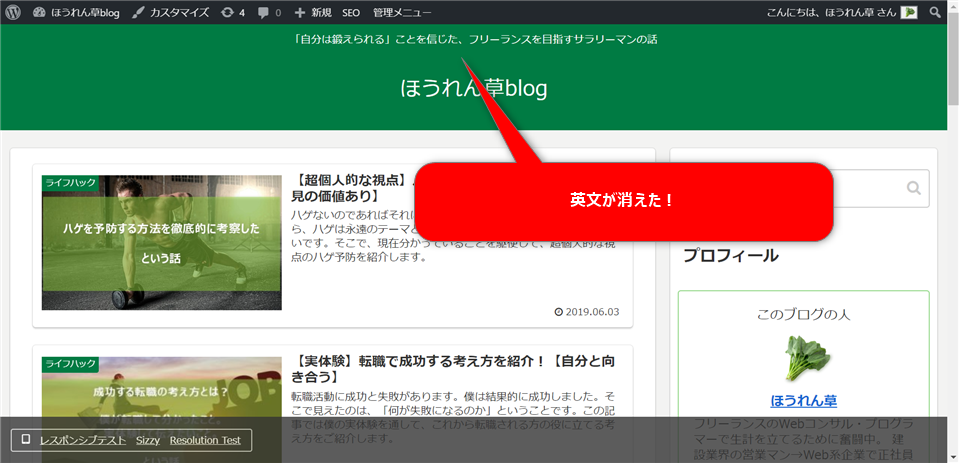
エラーを示す英文が消えました!つまり、WordPress Ping Optimizer を停止すればエラーは解決するのですが、それではプラグインとしての機能が発揮されなくて困ってしまいます。
そこで調べてみると、 WordPress Ping Optimizerのコードを編集することで解決ができるそうなので今回はそれにチャレンジしてみました。
エラーを解決する手順
結論から言うと、コードを一か所コピペで変更すれば解決です。
■旧コード
$pingCount=count($this->cbnetpo_future_pings);
■新コード
$pingCount = $this->cbnetpo_future_pings ? count( $this->cbnetpo_future_pings ) : 0;
※上記をコピペでOKです!
変更作業自体は簡単なのですが、変更する箇所が正しいかが不安ですよね。その点をしっかり説明していきます。

まずは変更するプラグイン、WordPress Ping Optimizerのコードを呼び出します。編集はプラグイン単位で選ぶので、間違えないように気をつけます。
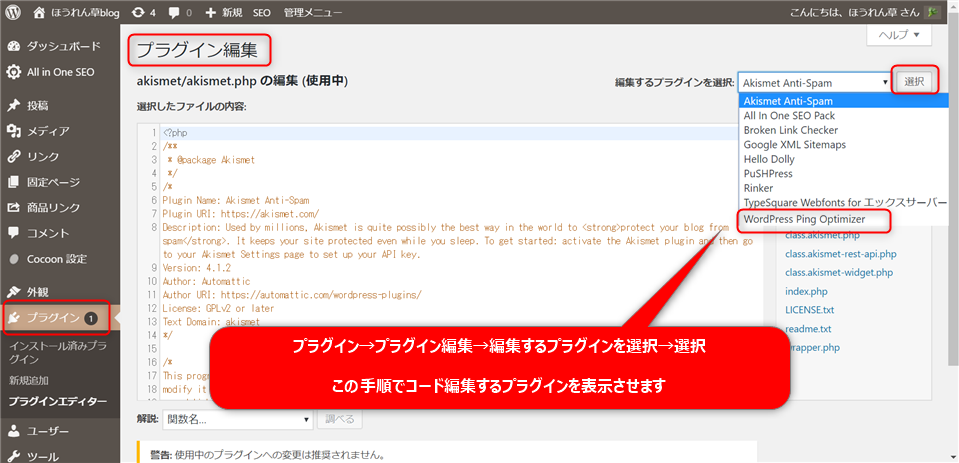
左側のメニュー「プラグイン」→「プラグイン編集」→「WordPress Ping Optimizerを選択」→「選択」ボタンを押す。
ここまでしっかり進捗します。

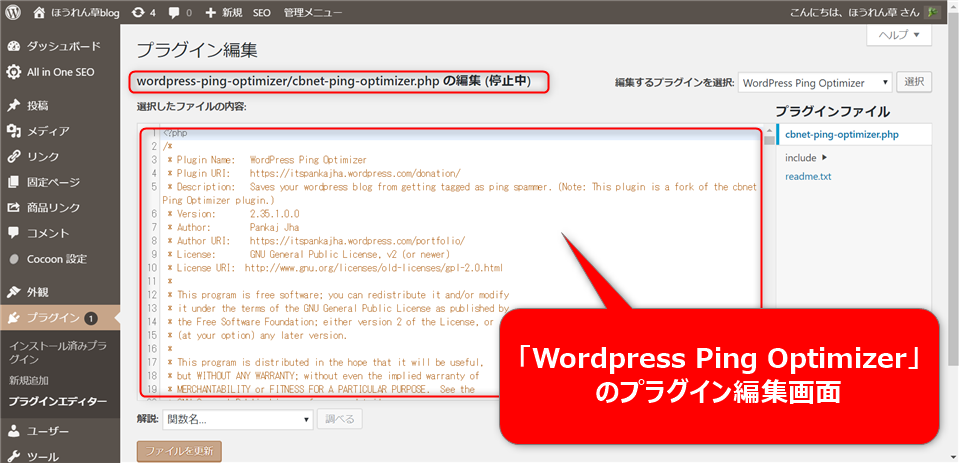
表示されているプラグインの編集画面が「WordPress Ping Optimizer」になっているかしっかり確認しましょう。

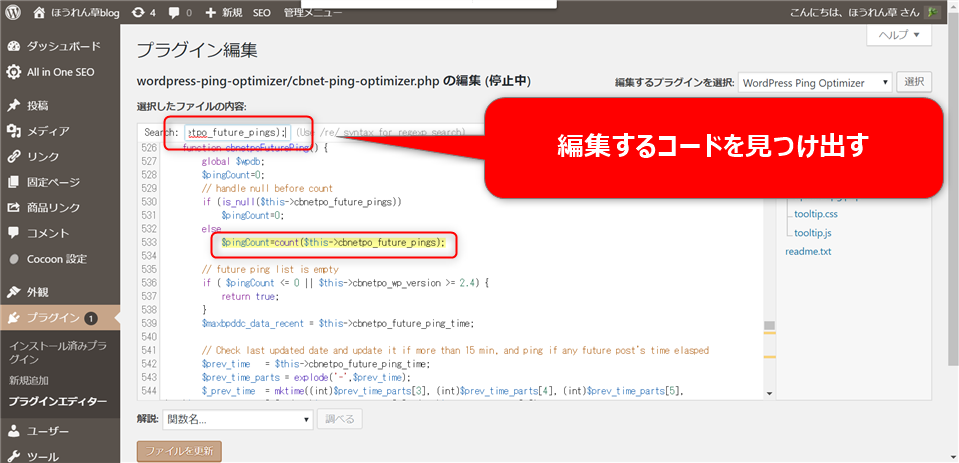
「WordPress Ping Optimizer」の編集画面から、編集する箇所を見つけ出します。表示されてるコードのどこでも良いのでクリックを押します。そして「Ctrl F」のショートカットキーで検索ボックスを呼び出します。
次に、編集する以下のコードを検索ボックスに入力して見つけ出しましょう。
■見つけるコード(旧コード)
$pingCount=count($this->cbnetpo_future_pings);
※このコードは複数個所あります。533行目が編集対象です。
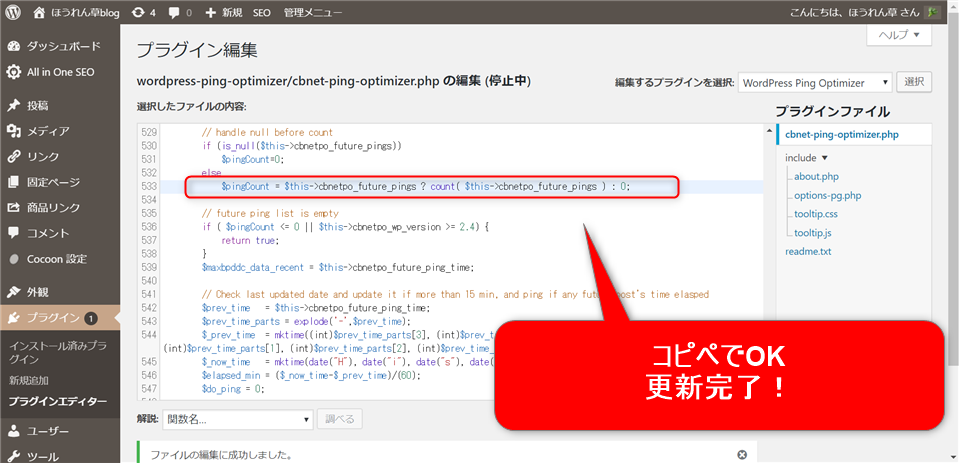
編集箇所が見つけられたら、新しいコードをコピー&ペーストで上書きします。
■新コード
$pingCount = $this->cbnetpo_future_pings ? count( $this->cbnetpo_future_pings ) : 0;
※533行目にコピー&ペーストでOK

上記のように、コピペができましたら「更新」を押して完了です。
再びプラグイン「 WordPress Ping Optimizer 」を有効化してブログ画面を確認します。

「 WordPress Ping Optimizer 」を有効化しても、ブログ画面でエラーが表示されなければ完了です!
トラブル解決には仮説を立てる
ワードプレスは便利であるため、ちょっとしたトラブルが大きな壁に感じます。僕自身はじめに英文が登場したときにどうしていいのかさっぱり分かりませんでした。
とりあえず書いてある英文をGoogle翻訳を使って内容を理解しようとしてみました。結果はやはり良く分からず。。。
次に「ワードプレス 上 英語」など、ありったけの思いつく単語を並べて検索をかけてみたりとあの手この手でした。
しかし途中で英文の中に「 WordPress Ping Optimizer 」と明記されていることに気が付き、きっとプラグインの設定に不手際があったのでは?という仮説を導き出してからなんとか解決策にたどりつくことができました。
ブログもそうですが何事もチャレンジすると壁が登場してきます。しかし、越えられない壁は登場しないと信じて、1つ1つ仮説を立てて挑んでいくことが大切ですね。
ささいな出来事ではありましたが、今後もブログを運営する上で大切な姿勢を学ぶことができました。



コメント