コツコツとワードプレスを学んでいます。ほうれん草です。

ワードプレスで「お問い合わせフォーム」を設定したいんですがどうすれば良いんでしょう?機能的な印象があるので、結構めんどくさいんじゃないかと不安です。。。
ご安心を、10分で終わります。
ワードプレスで「お問い合わせフォーム」機能を設定しようと考えた時に、動的なものになるため設定がかなり複雑なのでは?と考えてしまうかもしれません。
しかし、ワードプレスは便利なプラグインがありますので、「お問い合わせフォーム」が簡単に設定できるプラグインを利用すれば10分で完了です。
今回は、ワードプレステーマがCocoonの場合でご紹介します。
10分で終わるホント
10分で終わります。超簡単です。僕自身ビックリしました。
大まかな流れは以下です。
①プラグイン「 Contact Form 7 」を導入
②お問い合わせフォームとなる固定ページを用意
③プラグインと固定ページを紐づける
完了!!わずか10分!
今回は、とはいえワードプレスを触り始めたのはさっきからだよ!という僕みたいな人でも分かるようにしっかり説明していきます!
プラグイン「 Contact Form 7 」を導入
まずは今回の「お問い合わせフォーム」の中身となるプラグイン、「 Contact Form 7 」を導入していきます。

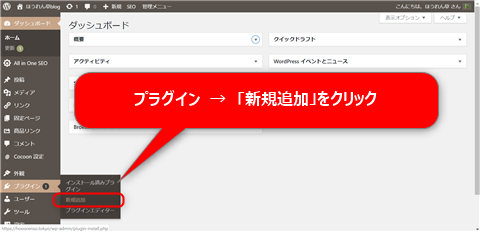
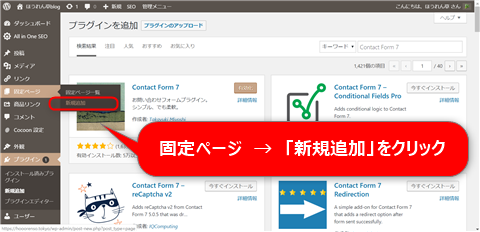
まずは管理画面で、プラグイン → 新規追加をクリックしてプラグインの選択画面を開きます。

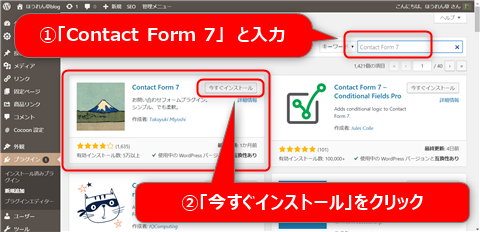
画面右上の検索窓に「 Contact Form 7 」 と入力してプラグインを検索。見つけられたら「今すぐインストール」をクリックします。

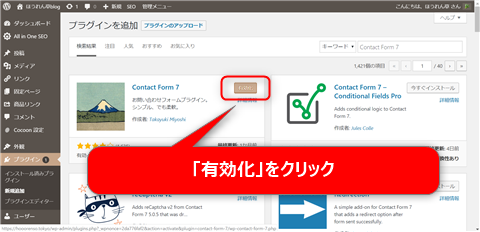
インストールが完了したら、「有効化」をクリックします。
「お問い合わせフォーム」のページを作成

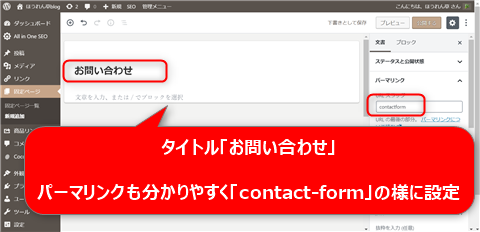
次にお問い合わせフォーム自体があるページを作成します。固定ページ → 新規追記をクリックします。

ここは好みもありますので個々人にお任せですが、タイトル「お問い合わせ」と入力し、パーマリンクも「contact-form」と入力します。

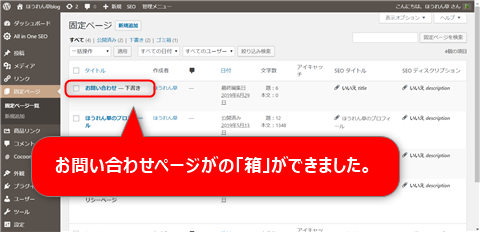
「下書き保存」でOKです。これでお問い合わせのページができあがりました。
プラグインと固定ページを紐づける

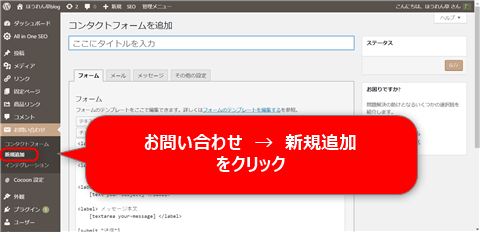
次に導入したプラグインと、作成したお問い合わせフォームのページを紐づけます。先ほどプラグインを有効化したことで、管理画面の左側に「お問い合わせ」のメニューが登場しました。
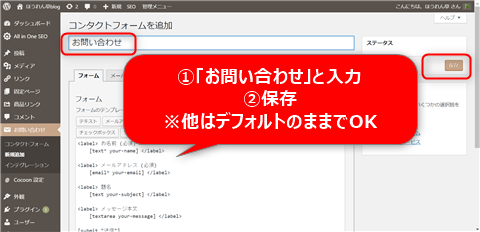
その中で「新規追加」をクリックします。

上部に「お問い合わせ」と入力したら、右側の「保存」をクリックします。他はデフォルトのままでOKです。

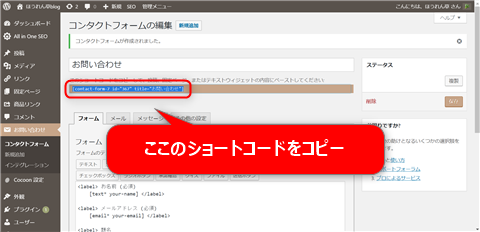
「保存」が完了すると、画面中央付近にショートコードが登場します。このショートコードをドラッグしてコピーします。

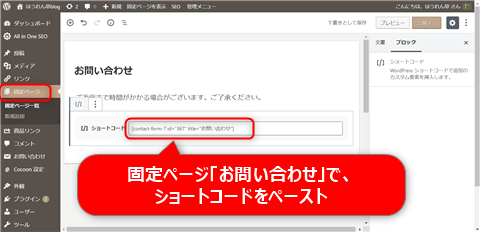
先ほど作成した「お問い合わせフォーム」の固定ページで、コピーしたショートコードをペーストします。これで設定完了です。
お問い合わせページを公開しましょう。

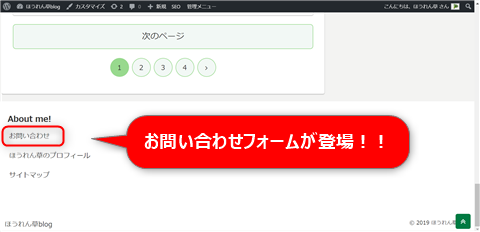
実際に開いてお問い合わせフォームができているか確認します。

サイトに来訪してくれるユーザーが見つけやすいように、ウィジェットを使って好みの位置に設定します。これでサイトの設定まで完了です。
サイト運用でチャンスを逃さない
お問い合わせフォームの設定は実は簡単だったという話でしたが、そもそもお問い合わせフォームを設定しようと考えた理由は、Googleアドセンスの審査に通るためには必須と言えるものだったからです。
しかし、設定に向けて情報を集めている中で、アドセンスの申請以上に大切なことが色々分かりました。
それはサイトオーナーとしてサイトをより良く運用していくために、ユーザーやASPとコミュニケーションを取るチャンスになるということです。
例えば、優良なユーザーであればサイトの感想や、誤りを指摘してくれるかもしれません。そしてASPならばサイトの内容をみてマッチする広告案件を個別に紹介してくれる可能性もあります。
その時にお問い合わせフォームがあれば、サイトに来訪してくれた人からコミュニケーションをもらえるのです。もしもお問い合わせフォームが無い場合はそのチャンスを逃してしまうことになります。
それはサイトオーナーとしての損失になってくると言えます。そういった意味で、チャンスを得るためにもお問い合わせフォームは必須だと考えるようになりました。



コメント