サイトマップが作れました!ほうれん草です。

ワードプレス初心者です。サイトマップを作りたいのですが、どうすれば良いんでしょうか?管理画面をさっと見ても分からず、テーマはCocoonを使っているのでそれに対応した作り方を知りたいです!
お答えします!
サイトマップの作り方は簡単ですが、ワードプレスらしくサイトマップ用のプラグインが必要になります。この記事では作り方を紹介しますので最後まで手順通り進めれば問題無くサイトマップが作れるでしょう。
■この記事で分かること
・サイトマップの作り方
・Cocoonに対応したサイトマップのプラグイン
サイトマップには2種類ある
一口にサイトマップと言っても実は2種類あります。
・XMLサイトマップ
・HTMLサイトマップ
■XMLサイトマップ
Webに載せたサイトは、Googleの巡回ロボットによってサイトの内容が読み込まれてチェックされます。その際に、そのロボットに読み込まれやすくするために、そのロボットに向けたシステム的なサイトマップがXMLサイトマップというものです。
ですので、我々読者が見るためのサイトマップではないものになります。今回のサイトマップはこちらではありません。
■HTMLサイトマップ
WebサイトによくあるサイトマップはこのHTMLサイトマップを指します。よくWebサイトの最下部にあり、そのサイトの全体の見出しが網羅されているページです。
特定の記事を見つけたい場合ときは、このサイトマップから有無をチェックするときに役立ちます。今回はこの読者向けのサイトマップ、HTMLサイトマップの作り方を解説します。
PS Auto Sitemapの設定方法
今回、サイトマップを設定するにあたって、前提条件として対象サイトのワードプレステーマは「Cocoon」です。そこで、無料のプラグインである「PS Auto Sitemap」を使ってサイトマップを作ります。
PS Auto Sitemapはワードプレスの公式サイトに記載された、ワードプレスによって安全性が確認された誰でも無料で使えるプラグインです。
PS Auto Sitemap のサイトマップ作成手順
早速見ていきます。

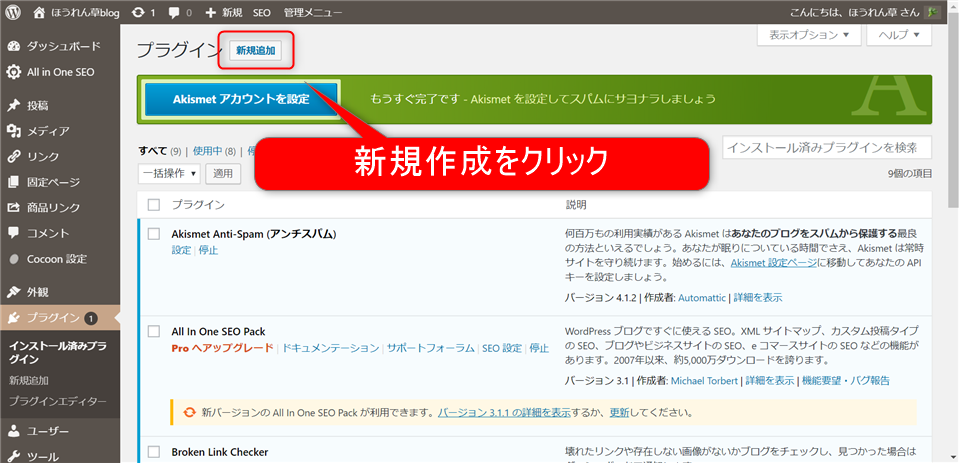
まずは今回のサイトマップ作製で使用するプラグイン「 PS Auto Sitemap 」を導入します。管理画面のプラグインのメニューから「新規作成」をクリック。

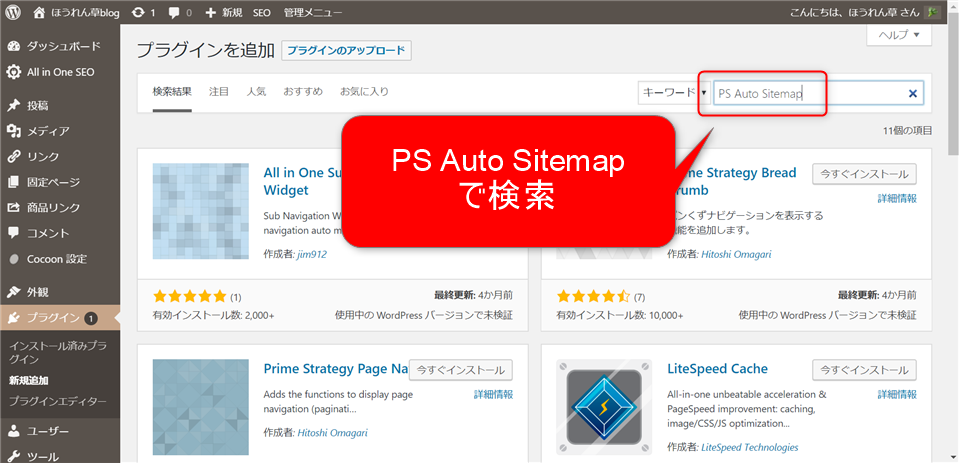
「プラグインを追加」の画面から、 「 PS Auto Sitemap 」 と入力して検索。インストールするプラグインを呼び出します。

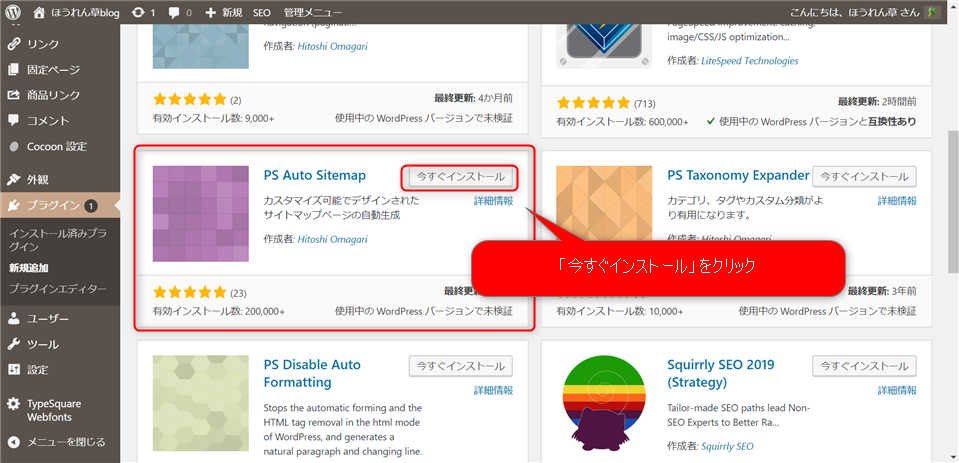
「今すぐインストール」をクリック。少し下にスクロールしないと出てこないかもしれませんので、他のプラグインと間違えないように注意しましょう。

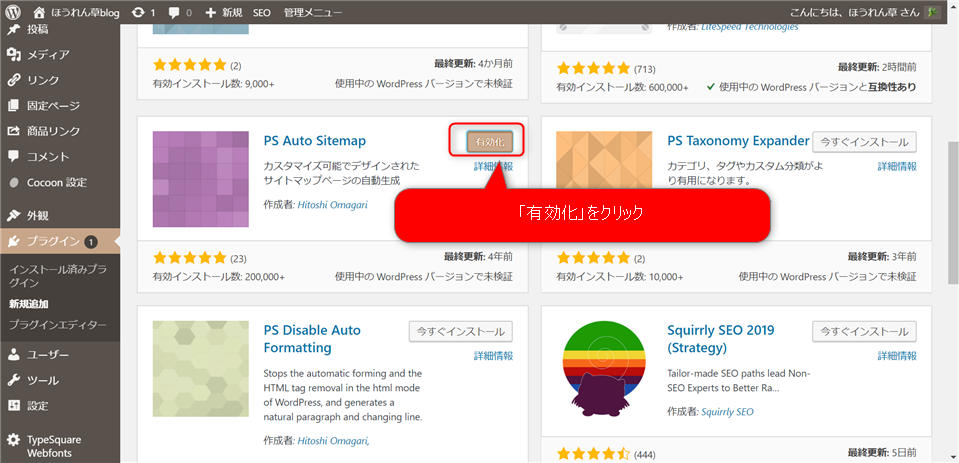
インストールが完了したら、「有効化」をクリック。すぐに適応させてOKです。設定はこれからやっていきます。

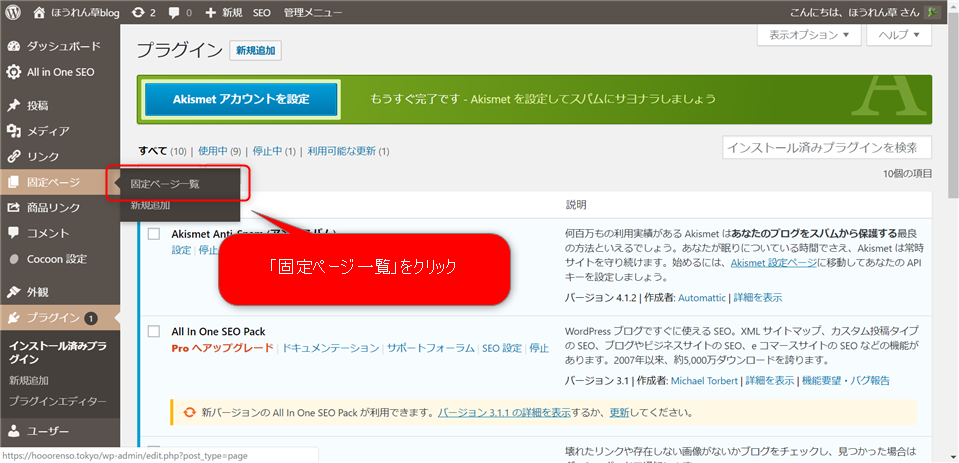
次にサイトマップを表示させるための、サイトマップページを作成します。管理画面の「固定ページ」 → 「固定ページ一覧」へ進みます。

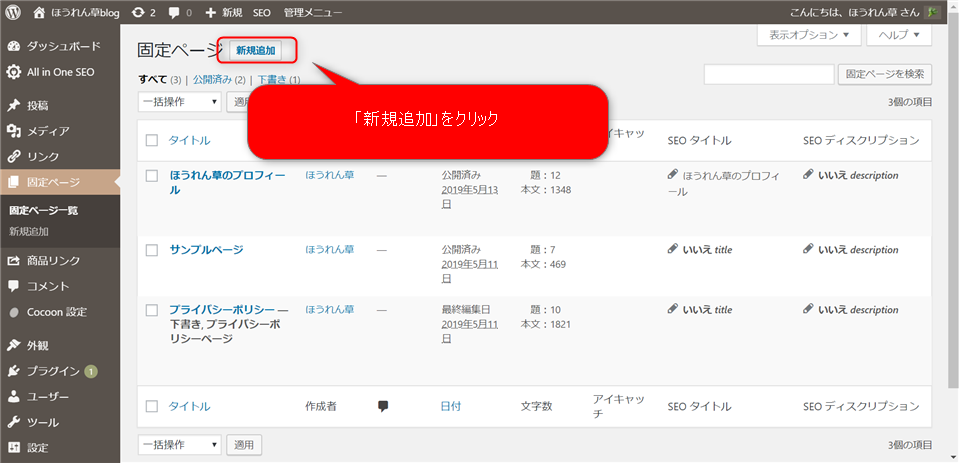
「新規追加」をクリック。

ここからは好みで変えて頂いてOKです。
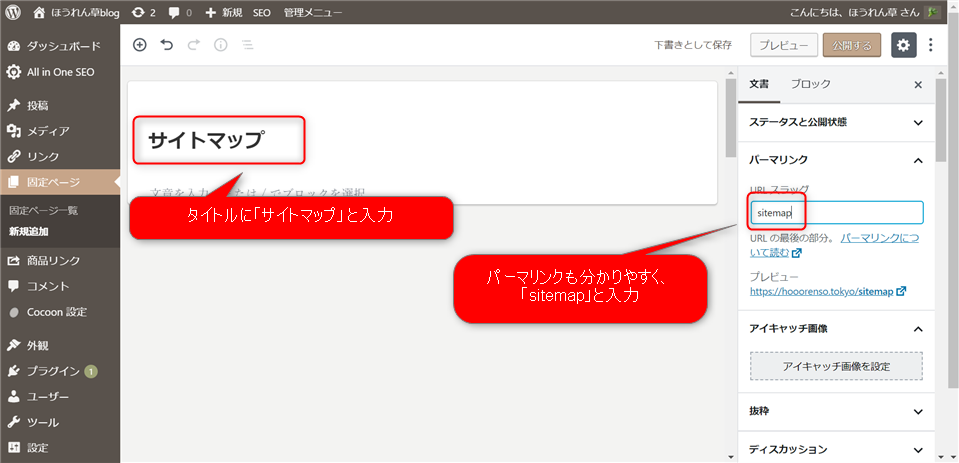
サイトマップページのタイトルを決めます。ここでは「サイトマップ」と入力し、パーマリンクも分かりやすく「sitemap」と入力します。

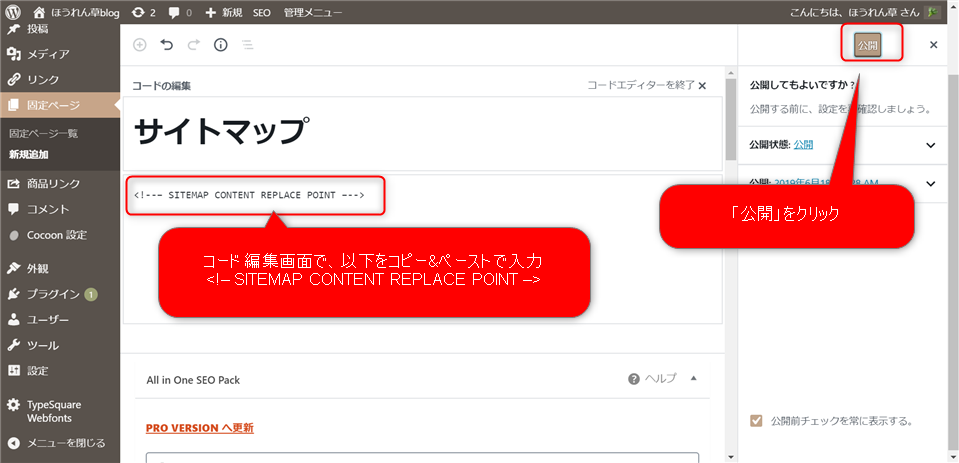
次にコードの編集ページに遷移します。コードの編集というと難しく聞こえますが、やることはコピー&ペーストだけです。
以下に記載しているコードを、上記のキャプチャのようにペーストするだけでOKです。ペーストが完了したら「公開」をクリックします。
<!– SITEMAP CONTENT REPLACE POINT –>

次に、今作ったサイトマップページと、先ほどインストールした 「 PS Auto Sitemap 」 を連携させます。まずは連携させるために、サイトマップページのコードを調べます。
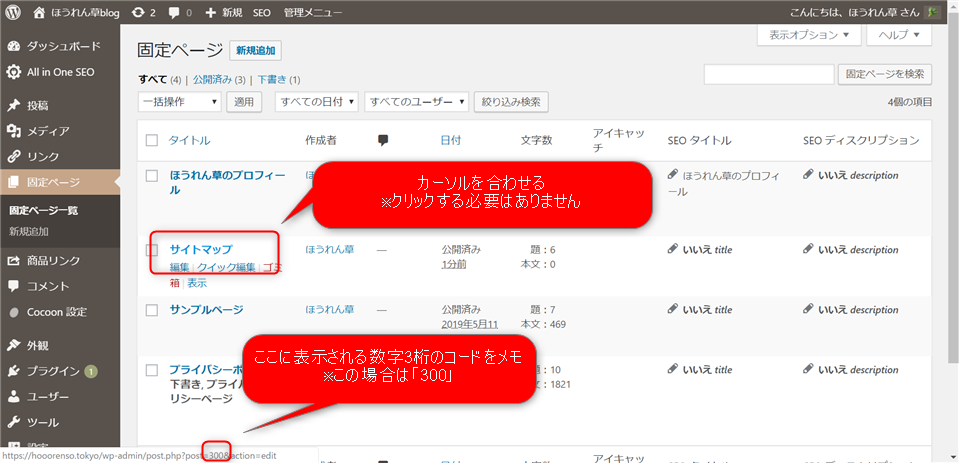
管理画面、「固定ページ」を開き、先ほどの「サイトマップ」のタイトルにカーソルを合わせます。クリックする必要は無いです。
少し見づらいのですが、画面左下にサイトのURLが表示されます。その中の数字3桁のコードをメモします。この後からこのコードを使って、サイトマップページとプラグインを連携させます。

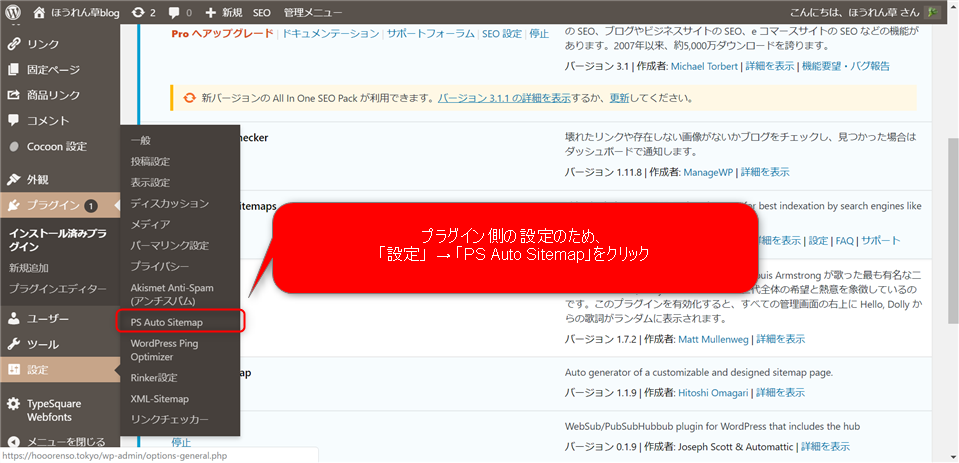
次にプラグインの設定に移ります。管理画面から「プラグイン」 → 「 PS Auto Sitemap 」とクリックして進みます。

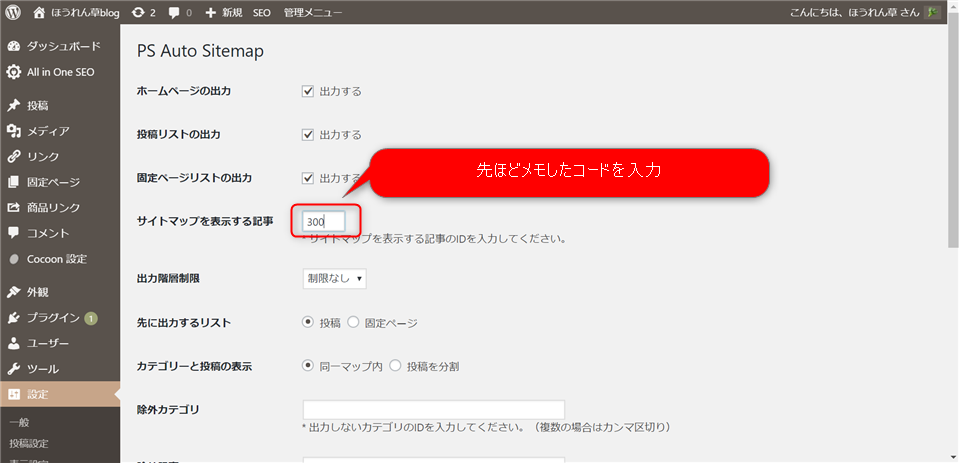
「 PS Auto Sitemap 」の設定画面に進んだら、「サイトマップを表示する記事」の所に先ほどメモした3桁のコードを入力します。

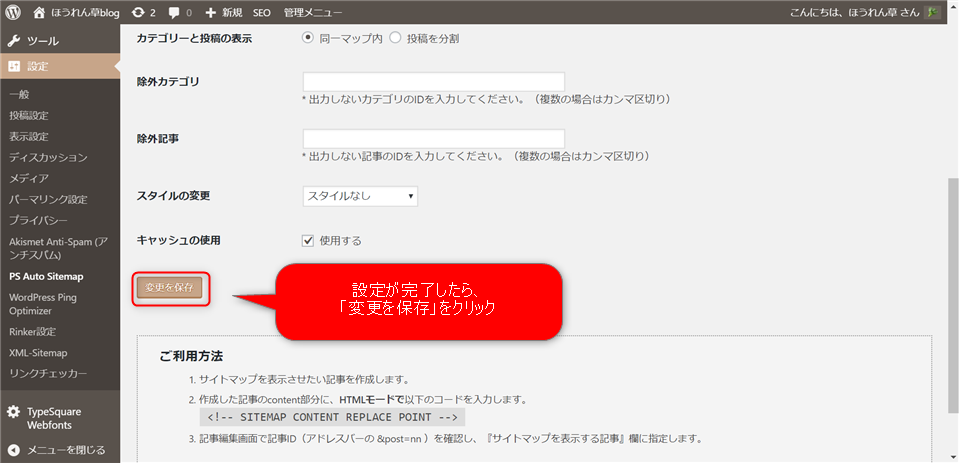
今回は、「サイトマップを作成すること」が目的なので、サイトマップのデザインなど細かな設定には踏み込みませんが、好みに合わせてカスタマイズする場合はこの画面から変更が可能です。
「変更を保存」をクリックして設定完了です。

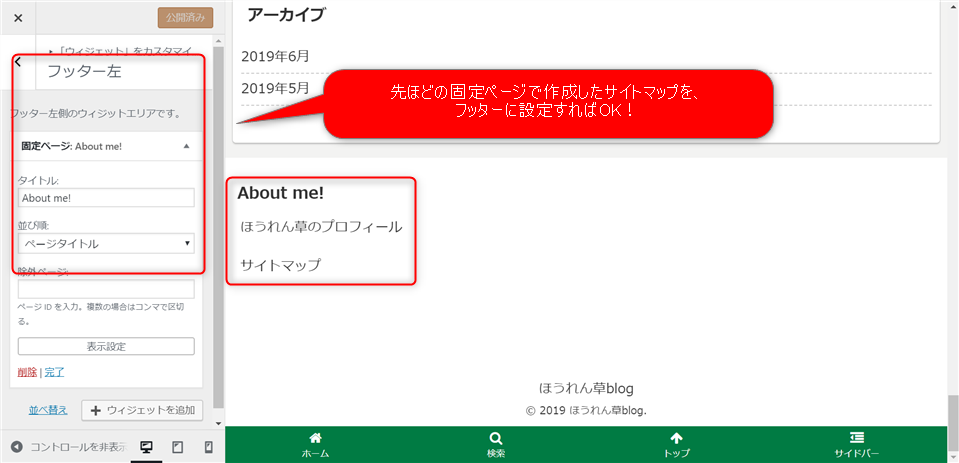
先ほど作成した「サイトマップページ」を表示させてみます。上記の通りにサイトマップが作成されていましたら作成完了です。

これも好みですが、読者目線に立ってサイトのどこにサイトマップを設置するかは「ウィジェット」から設定します。今回であればサイトの下部に表示させたいので、「フッター左」に設定しました。
サイトマップでアピールできるものがある
僕がサイトマップを設定しようと考えたのは、Googleアドセンスの審査に必要だと言われたのがきっかけでした。しかし調べてみると、サイトマップが重要になる理由は実はそれだけではありませんでした。
僕のブログもそうですが、どんなサイトも検索キーワードを入力したことがきっかけで他の人の役に立てることが大きいです。その時に、このサイトに書かれていることの専門性や信頼性はどの程度のものなのかな?と疑問に思います。
その時にサイトマップを見れば、そのサイトがどれくらい専門的にジャンルを取り扱っているのか、その厚みを一目で見ることができますよね。ここが重要だと考えます。
長く運用するとそれだけサイトの専門性は比例して深まっていきます。その時にはASPから個別に広告掲載の打診があるかもしれません。そこで初めに見られるのがサイトマップと言えます。
ですので、アドセンスの審査がきっかけでサイトマップについて考えるようになった僕ですが、サイトの将来性を考えたときにはサイトマップの重要性をすごく感じるようになりました。



コメント